콘텐츠
Pen 테마를 삭제 하게 된 이유
나는 현재 워드프레스 블로그 중에서 Pen 테마를 사용하고 있었다. Pen 테마는 다양한 애니메이션 기능이 지원 되는 취향에 맞는 테마다.
그리고 최근 SEO 를 다시 한번 점검해 나의 블로그 구글 노출 0 이슈를 해결해 보고자, 기존 낮은 점수가 나오던 블로그 점수를 늘리는 작업을 하기 시작 했다.
막상 작업(웹 페이지 성능 측정 도구 – 구글 pagespeed insights)을 해보니 데스크탑의 블로그 성능 점수는 90점 대 까지 향상 됐으나, 요즘 가장 중요하다는 모바일은 낮은 점수에서 더 이상 올라가지 않았다.
그래서 방법을 찾아 보았지만, 이는 사이트 자체의 설계부터 문제가 되었다면 처음부터 다시 만드는 것이 더 확실하다는 답변들을 많이 찾을 수 있었다.
Pen 테마가 모바일 에서 낮은 성능을 보여주는 이유 (2024년 기준)
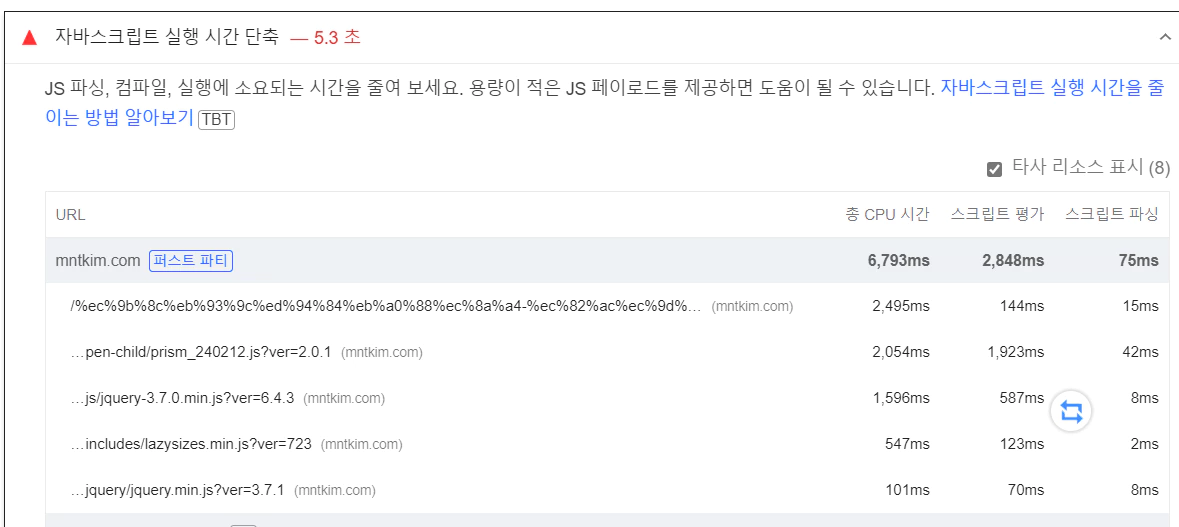
환경에 따라 여러가지 이유가 있겠지만, 처음엔 여러 플러그인을 사용하고 JS 실행 시간으로 인해 속도가 느리다 표기 되었다.

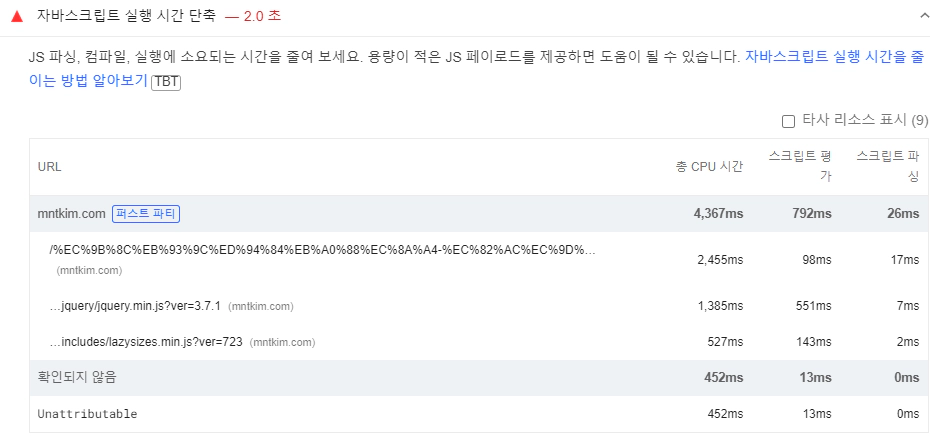
그리고 이후 이를 조치 하였음에도 그렇게 드라마틱 한 속도 변화는 나오지 않았다.

근본적으로 jQuery 의 여러 효과를 기반으로 한 웹 사이트여서 이런 문제가 발생하는 것이 아닌가 싶었다. 그래서 이런 저런 조치를 해보려 했지만, 사실 Pen 테마에서 JQuery 를 빼면 정상적으로 동작할 것 같지 않았다.
SEO 에 좋은 테마 (Theme) 목록 10 가지
그래서 처음부터 SEO 에 좋은 테마를 선택 하는 것이 중요하다는 결론과 함께 여러 블로거 분들도 구글에서 포스팅 질 만큼 이나 페이지의 로딩 속도 또한 큰 영향을 준다는 이야기를 했다.
수치 상의 속도가 아니라 체감 되는 블로그 로딩 속도가 내 친구 기준에선 엄청 느리다고 했던 것 보면 확실히 Pen 테마는 이제 놓아주는 것이 맞아 보였고 SEO 에 좋은, 혹은 유리한 테마 목록을 찾아 보았다.
기준은 대략 너무 복잡하지 않은 코드를 지녀 기능은 최적화 되어 있고 속도가 빠른, 그리고 여러 SEO 관련 기능이 지원되는 테마 목록 들이다.
대강 찾은 건 다음과 같았다.
- Astra
- GeneratePress
- OceanWP
- Neve
- Schema
- SEOPress
- The7
- Divi
- Avada
- Enfold
그 중에서도 많은 블로거 분들이 많이 사용하고 유명한 Astra 를 선택해 블로그 테마를 변경 하였다.
Astra 테마로 변경 한 후
테마 선택이 중요하단 말이 진짜 였다. 테마를 변경하고 나서 내 블로그 의 로딩 속도가 체감 될 정도로 빨라졌고 구글 스피드 검사 에서도 높은 점수를 받을 수 있었다.

화려한 애니메이션 보단 심플 담백한게 주변 사람들에게 좀 더 평가가 좋기도 했고, 성능도 확연히 올라간게 보여 이 테마를 유지하기로 했다.



