콘텐츠
Visual Link Preview – 템플릿 설정
이전 포스팅에서 Visual Link Preview 플러그인에 대해 설명하고 다루어 보았습니다. 하지만 해당 플러그인을 바로 사용하기엔 제 블로그의 테마와 맞지 않았죠. 플러그인은 사용자가 직접 디자인을 할 수 있는 설정을 제공 합니다.

그리고 위의 링크 박스는 제가 해당 플러그인을 설정 + CSS 가공을 통해서 만들었습니다. 이젠 진짜로 사용 가능할 수준 까지 됐네요. 👍
이번 포스팅 에선 해당 플러그인의 템플릿을 설정하여 만드는 옵션에 대해 다루겠습니다.
(1) 새 템플릿 만들기
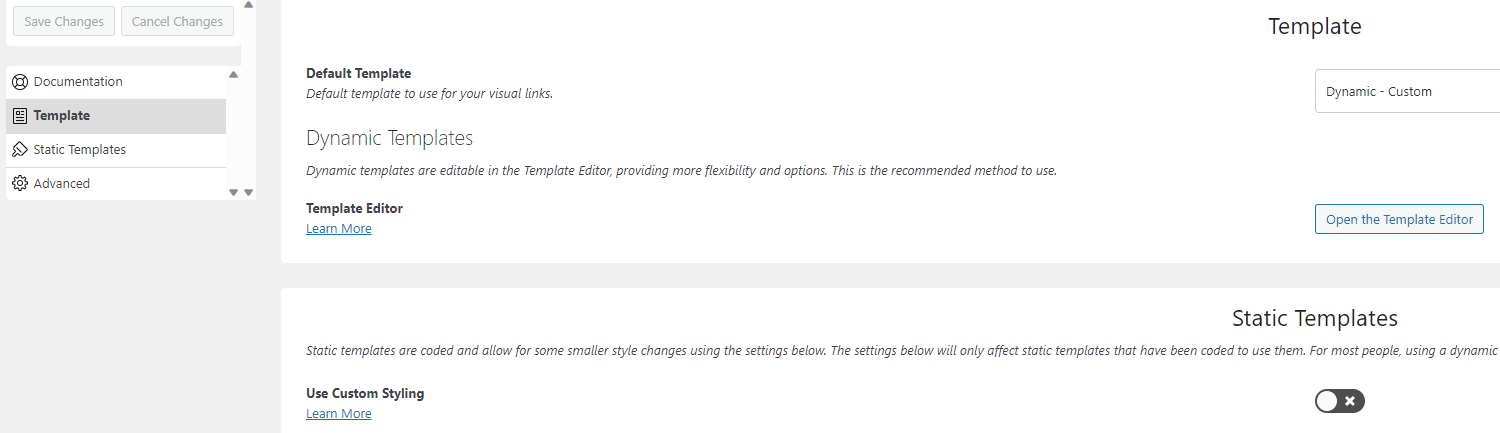
설정 화면에서 Template → Open the Template Editor 에 접속 합니다.

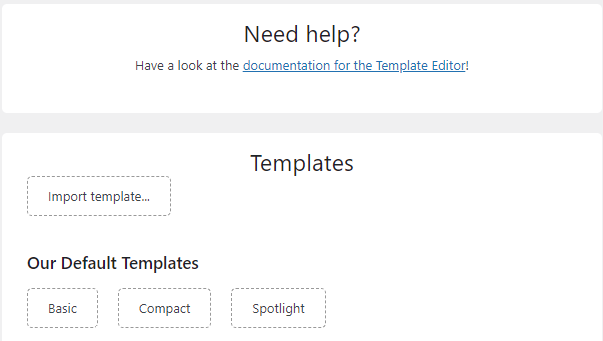
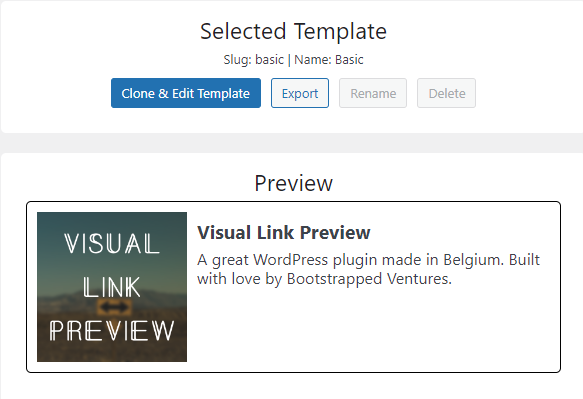
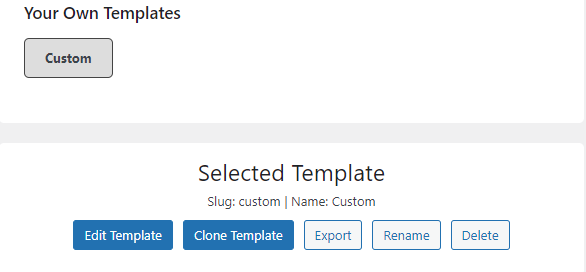
해당 화면에 접속하게 되면 기본 Templates 인 Basic, Compact, Spotlight 가 보입니다. 해당 템플렛 중 하나를 선택 하게 되면 아래 Selected Template 영역이 나오는데 여기서 Clone & Edit Template를 통해 템플릿을 복사해서 하나 만들어 줍시다. 저는 Custom 이란 템플릿을 생성 했습니다.



(2) 템플릿 수정
생성한 템플릿을 선택하고 Edit Template 버튼을 선택 합니다.
그리고 출력 된 화면에서 링크 미리 보기의 디자인을 수정 할 수 있습니다.

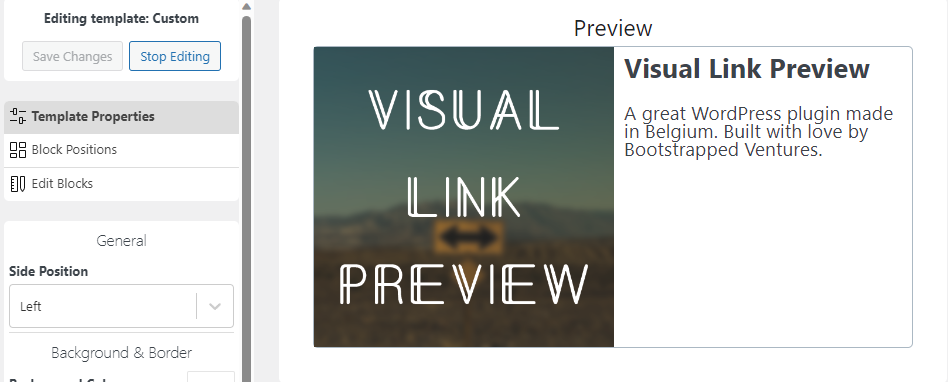
(3) Tempalte Properties
미리보기의 전체 디자인을 설정하는 옵션 입니다. HTML 로 표현 하자면 모든 요소를 감싸고 있는 div를 설정한다 생각하면 편합니다.

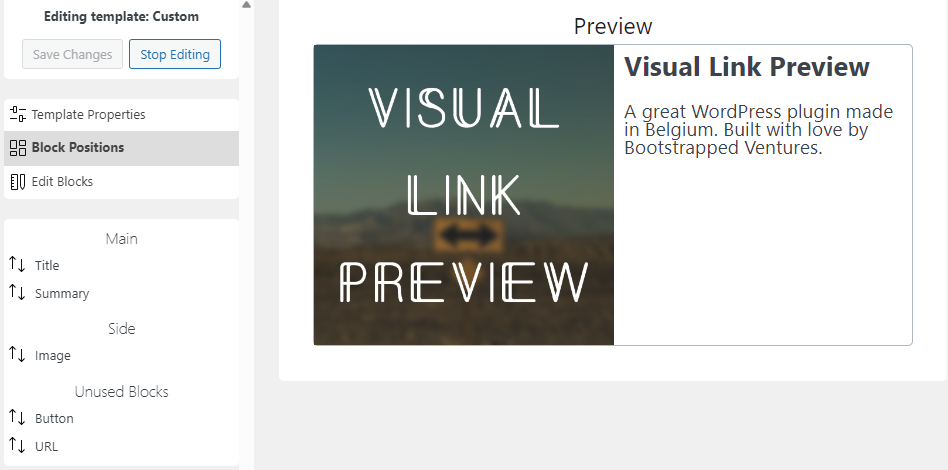
(4) Block Positions
미리보기 내부의 요소들의 표현 위치를 변경하는 옵션 입니다. 예를 들면 지금 미리보기는 사이드에 이미지, 글 영역은 타이틀, 요약 내용으로 되어 있는데 이 요소들의 순서, 위치를 변경 할 수 있습니다.

(5) Edit Block
블록의 상세 디자인 설정이 가능한 영역 입니다. 썸네일 이미지의 크기, 내용의 글 크기 등을 수정 할 수 있습니다.

Visual Link Preview – CSS 수정
위의 설정들의 수정 만으론 제가 원하는 미리보기를 완벽하게 대응하지 못했습니다. 그래서 저는 CSS 를 직접 건드려 지금의 링크 미리보기를 완성 했어요. 소스 코드는 다음과 같습니다.
/* Visual Link Preview */
@media screen and (max-width: 1000px){
.vlp-layout-custom {
flex-direction: column;
}
.vlp-layout-custom .vlp-layout-zone-side {
margin: 20px auto;
}
.vlp-link-container img {
border: 1px solid #abb8c3;
}
}
.vlp-link-container img {
border-radius: 3px;
border-right: 1px solid #abb8c3;
}
.vlp-link-image{
height:100%;
}
.vlp-layout-zone-main {
padding: 20px;
}
body.pen_dark_mode .vlp-layout-custom{
background-color:#373737;
color: white;
}해당 CSS 코드는 제 테마에 맞춰져 있어 완전히 대응 하지 못할 수 있습니다. 중요한 부분만 요약 설명 하면 @media 부분은 미디어 쿼리라는 CSS 코드로 브라우저의 가로 길이가 1000px 이하가 되면 적용 되는 CSS를 만들었습니다. 저의 경우 넓은 화면에선 썸네일 이미지가 왼쪽에, 모바일 환경과 같이 세로가 길어지면 썸네일 이미지가 위로 가게 만들었습니다.
그리고 아래 body.pen_dark_mode 등의 CSS는 제 블로그에 적용 된 다크모드 시 적용 되는 CSS를 정의한 부분 입니다.
만족스러운 커스터 마이징 결과
티스토리의 미리보기를 참고해서 최대한 깔끔하고 마음에 들게 미리보기가 완성 된 것 같습니다. 앞으로 자주 해당 플러그인을 사용해서 포스팅을 작성할 것 같습니다.



