콘텐츠
워드프레스(WordPress) 에디터 블록 팝업 가려짐 이슈
워드프레스 버전 업그레이드 된 이후로 하나의 버그가 발생하게 되었다.
이는 에디터에서 블록 부분의 팝업을 출력할 때 하단의 메타박스 영역(에디터에 관련 된 추가 요소 등을 설정 할 수 있는 하단 영역이다.
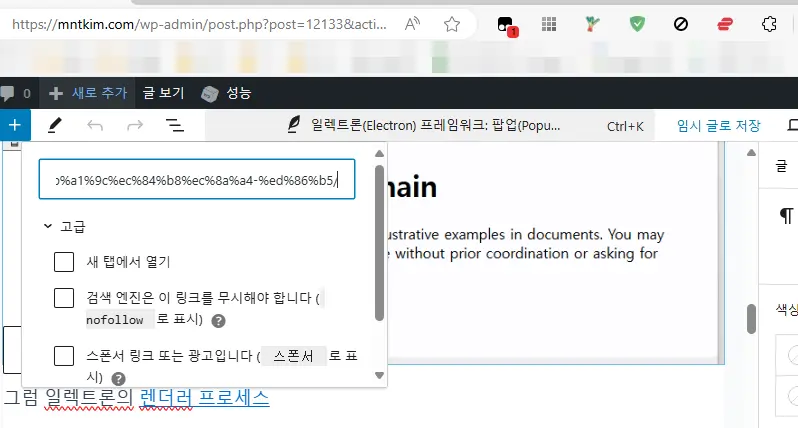
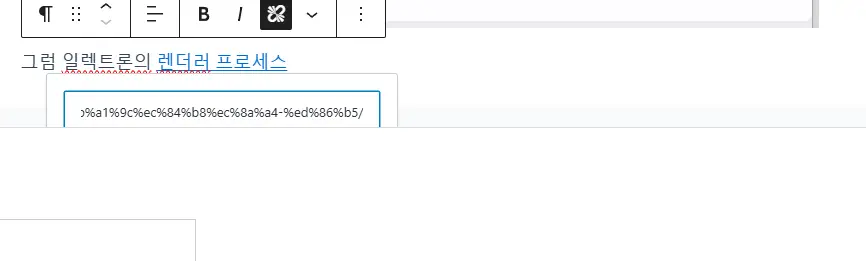
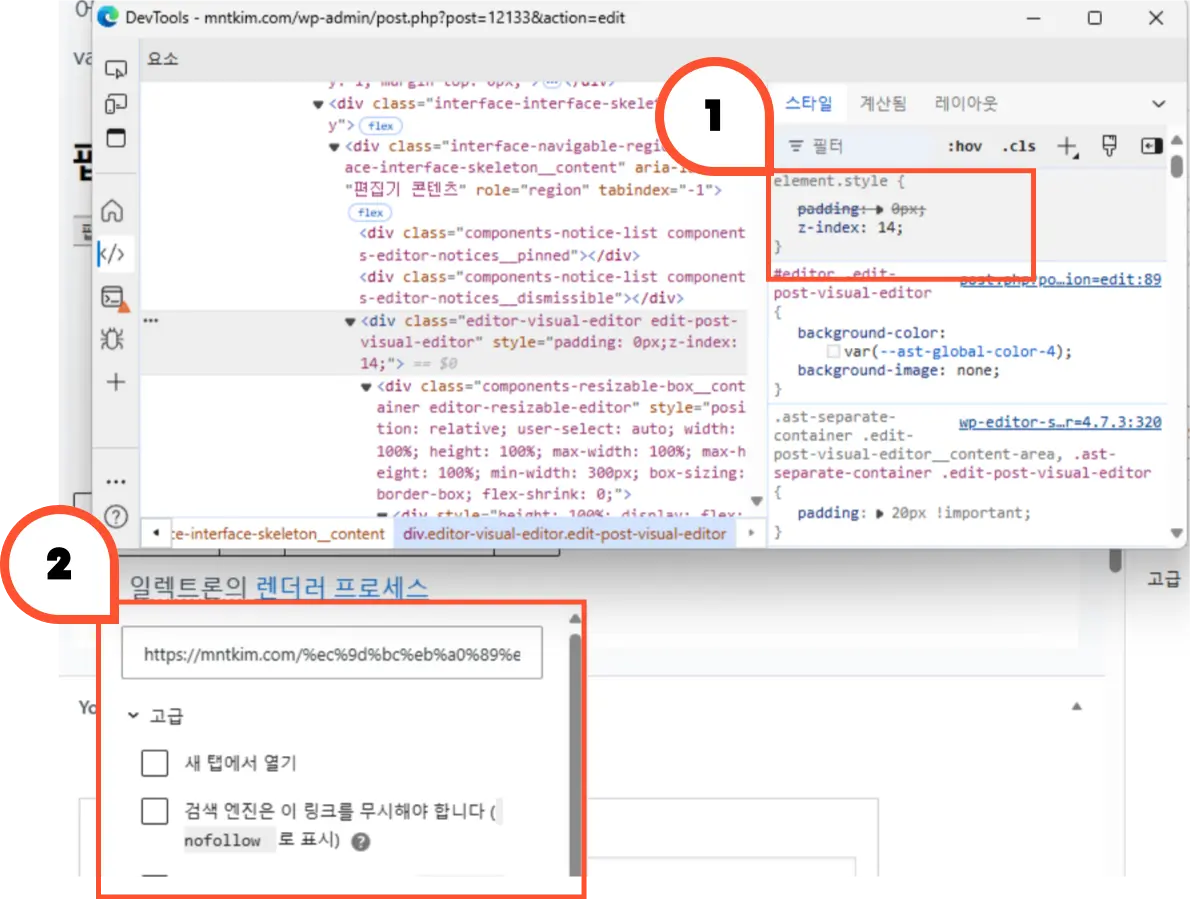
여러 플러그인, 포스팅 관련 추가 옵션을 설정할 수 있다.)이 가리는 문제가 생겼다. 무슨 이야기인지는 바로 첨부한 스크린샷을 확인하면 된다.

나의 경우 글 작성 시 자주 사용하는 기능 중 ‘Ctrl + K’ 단축키로 글에 특정 URL 을 작성할 때 이 문제가 계속 발생하게 되었다.
이 기능을 이용하면 검색어에 해당하는 내 블로그 내 포스팅, 태그의 링크를 바로 연결할 수 있는데, 아래의 검색 결과를 메타 영역이 가려서 볼 수가 없었다.
직접 첨부할 URL 을 복사해서 연결할 수 도 있지만, 이 후 이 URL 을 새 탭에서 열 수 있도록 추가 옵션을 설정해야 하는 영역도 가려져서 설정을 할 수 없어 해결이 필요했다. 그래서 이와 관련해 왜 이런 현상이 발생 하는 지를 찾아보았다.
z-index
z-index 는 CSS 의 속성으로 화면에 요소들이 쌓이는 순서를 결정하는 것이다.
파워 포인트를 사용해 보았다면 우클릭으로 요소를 앞으로 가져오기 등을 이용해 어떤 요소가 더 앞에 출력 될 지 설정하는 것과 같이 z-index 도 같은 용도로 해당 속성의 숫자 값이 높은 요소가 위에 위치하게 된다.
z-index 란 이름은 3차원 좌표계의 z 축에서 가져온 것으로 보인다.
수평, 수직 관련 x축, y축에 깊이를 의미하는 z 축에서 따와 요소의 깊이(이 경우 가로 세로 외 요소들의 순서) 를 표현하고 설정하기 위해 만들어진 속성이다.
그 중에 index 는 IT 에서 순서에 대한 숫자 값을 설명할 때 사용하는 단어다. 그래서 합쳐져 z-index (깊이 순서 정도로 번역 하면 적절해 보인다.) 가 된 것으로 추정 된다.
아무튼, 갑자기 이 이야기를 하게 된 이유는 대부분의 요소가 가려지는 버그는 이 속성 값이 적절하게 부여되지 않았을 때 발생하기 때문이다. 그래서 이번 이슈 또한 이 속성 값에 대한 이슈일 것으로 추측 된다.
개발자 도구를 통한 요소 z-index 검증
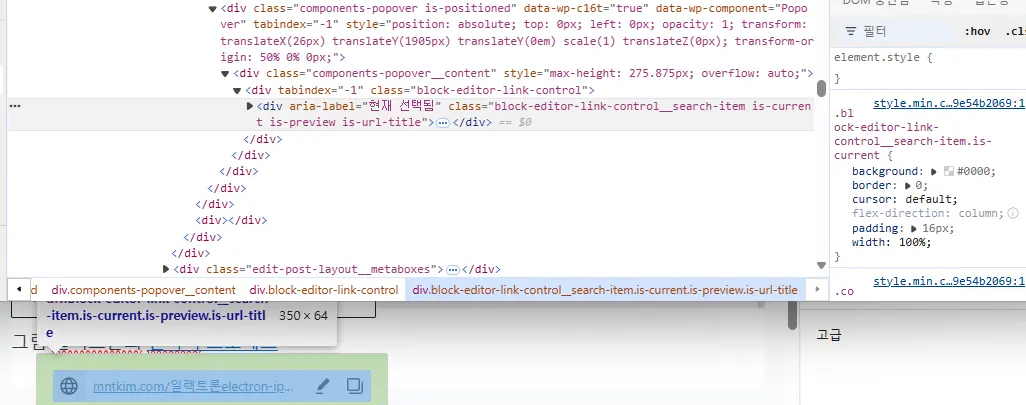
이를 쉽게 검증하는 방법은 브라우저의 개발자 도구(단축키 F12)를 통해 확인하며 내가 원하는 웹 요소에 우 클릭을 한 다음 검사 메뉴를 선택해도 된다.
해당 팝업 창을 우 클릭해서 검사를 해보았다.

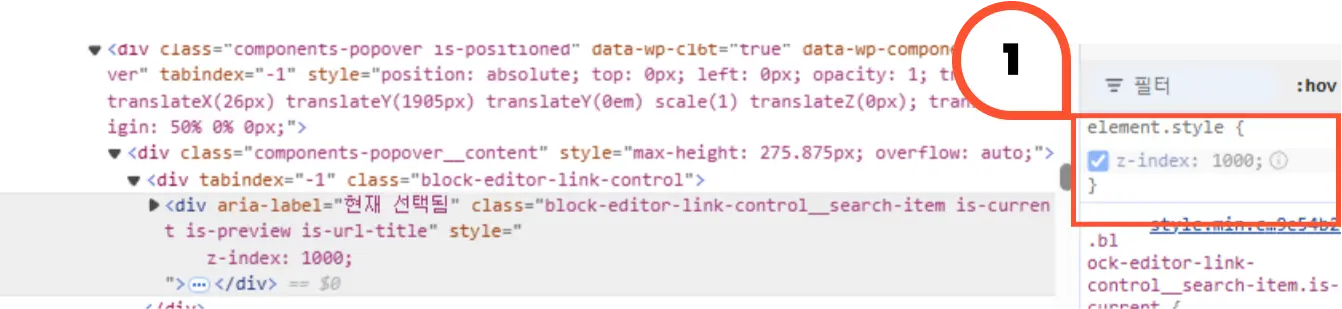
이렇게 검사를 했으면 우측 element.style 의 중괄호({}) 를 더블 클릭 해 보면 편집할 수 있는 영역이 발생하는데, 여기에 직접 CSS 를 수정해 볼 수 있다. (이 수정한 값은 다시 페이지를 열면 초기화 된다.)
여기서 z-index 속성을 부여해서 값을 한 1000 정도 작성해 가보면서 테스트 해보며 요소가 앞으로 불러와 지는지 테스트 해본다. 결론부터 말하자면 이 요소는 z-index 를 부여 수정해도 변화가 없었다.

이런 경우 해당 요소의 상위 요소로 계속 올라가며 같은 테스트를 반복해 주면 된다.
테스트 결과 해당 문제를 해결 하기 위해선 선택 된 요소를 감싸고 있는 상위 div 중 “editor-visual-editor edit-post-visual-editor” 클래스를 지닌 요소의 div 의 z-index 값을 약 14 값을 지정해 주면 이 이슈가 완전히 해결 되는 것을 알아 내었다.

워드프레스 에디터 CSS 속성 영구 적용
이제 문제를 발견 했으니 해결을 해보자.
개발자 도구를 통해 z-index 를 수정하면 된다는 점은 알았지만, 이를 영구 적용하려면 어떻게 해야 될까 고민을 하던 도중, 쉬운 방법이 하나 생각나서 적용해 보았는데 그 방법은 브라우저 확장 프로그램의 도움을 받는 것이다.
브라우저 확장 프로그램: 탬퍼몽키(Tampermonkey)
탬퍼몽키는 브라우저의 지정한 페이지의 스크립트를 자유롭게 커스터마이징 할 수 있게 해주는 확장 프로그램이다.
쉽게 말해 내가 접속한 페이지에 내가 원하는 스크립트를 별도로 작성해서 계속 적용되게 할 수 있는 확장 프로그램이다.
나의 경우 주로 사용하는 브라우저인 Edge 에서 사용하고 있고 Chrome Web Store 에서도 다운로드가 가능하다.

워드프레스 에디터 커스터마이징 CSS 속성 영구 적용법
먼저 워드프레스의 새 글 추가(에디터) 에 접속한다. 그 후 확장 프로그램을 설치 하게 되면 브라우저 우측 상단에 Tampermonkey 아이콘이 표시된다. 이를 선택하면 여러 메뉴가 표시 되는데 이 중 새 스크립트 만들기… 를 찾아 선택한다.

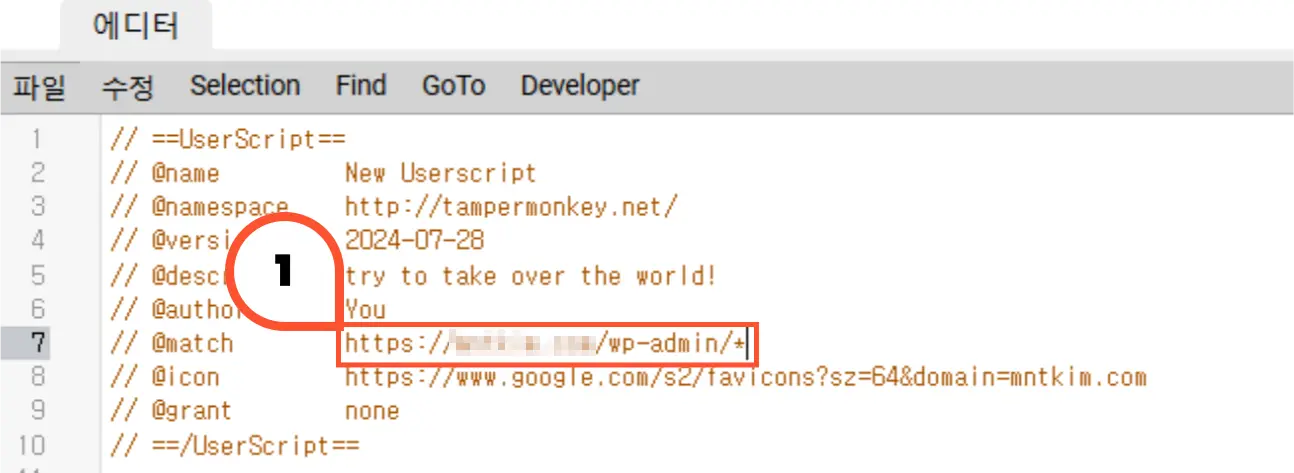
그럼 다음과 같이 <새 유저 스크립트> 라는 화면이 출력 된다.
여기서 @match 부분에 url 을 다음과 같이 https://내 블로그/wp-admin/* 의 형태로 바꿔준다.
이 작업을 하는 이유는 내 블로그 내에서 wp-admin 으로 시작되는 url 모두 에 적용할 스크립트로 작성하기 위함이다.

그 후 아래의 스크립트 영역에 다음과 같은 스크립트를 작성한다.
(function() {
const style = document.createElement('style');
style.innerHTML = `
.editor-visual-editor {
z-index: 14;
}
`;
document.head.appendChild(style);
// Your code here...
})();해당 코드를 설명하면 style 이란 CSS 영역의 내용을 작성할 수 있는 style 태그 요소(Element) 를 생성한다.
그리고 위에서 찾은.editor-visual-editor 클래스에 z-index: 14 를 부여해 주는 CSS 코드를 문자열 형태로 작성해 innerHTML 속성에 값으로 넣는다.
그 후, documnet.head 속성에 이 style element 를 추가하면, HTML 의 haed 태그 내에 내가 작성한 CSS 코드가 추가 된다.
그 다음 에디터를 새로고침 해서 해당 스크립트가 실제로 적용 되었으면 Tampermonkey 아이콘에 1 이 표시가 되고 CSS 도 부여되어 있으면 성공. 이렇게 이슈를 임시로 해결할 수 있었다.